产品需求文档的写作(三) – 原型设计(手绘原型,灰模原型,交互原型)
上一篇文章我们通过思维导图将想法进行了结构化梳理,接下来我们就需要进行方案的可行性推演,验证产品功能是否可行,预估项目要花多少人力物力,因此我们就要通过原型设计进行相关需求的论证。一开始就撰写PRD文档,我们很难对产品进行各方面的评估,也无法得知方案的可行性,并且无法直观细致的考虑产品。
原型设计是帮助我们更细致的思考,并做各项需求的评估,同时也是将自己脑海里的想法进行输出,通过原型设计后,我们就可以进行产品宣讲了。相对于之前抽象的文字描述,原型则更加清晰产品的需求,设计和技术人员或者老板也能够更加直观的了解到产品意图。
原型设计是将结构化的需求进行框架化,因此原型也被称为线框图,具体的表现手法有很多种,相关的辅助软件也有很多,例如:Axure RP、Balsamiq Mockups、UIDesigner等等。
当到了原型设计这一步时,已经不仅仅是构思了,我们需要更加深入的了解每个页面上的元素和这些元素的属性。例如按钮元素,我们就需要考虑这个按钮的功能,并且这个功能操作后带给后端和前端的反馈。举例这个按钮是注册会员按钮,用户操作后,第一步逻辑是验证用户输入的信息是否合法,不合法则给出前端反馈;合法则和后端通信验证是否已经存在同样信息,已经存在则给出前端反馈,不存在则进入下一步,注册成功;注册成功后的反馈是跳转页面,还是弹出层提示用户完善资料,这些都是需要更详情的考虑的。当然这些更细致的思考是留在需求文档撰写时的,而此时我们需要做的就是把这些元素通过原型表现出来。
原型设计的表现手法主要有三种:手绘原型、灰模原型、交互原型
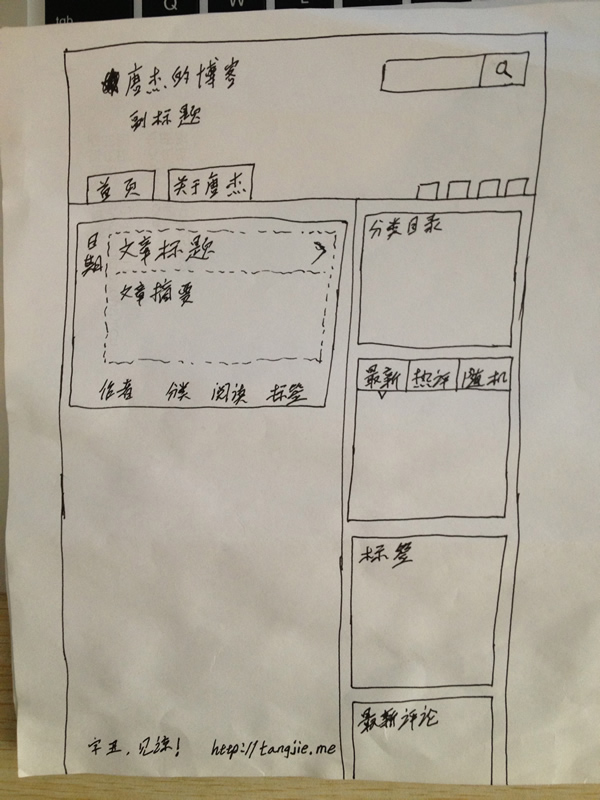
1、手绘原型
因为原型也被称为线框图,因此手绘是最简单直接的方法,也是最快速的表现产品轮廓的手法(如下图)。

手绘原型在初期验证想法时非常高效,也方便讨论和重构,同时也适合敏捷开发时快速出原型。
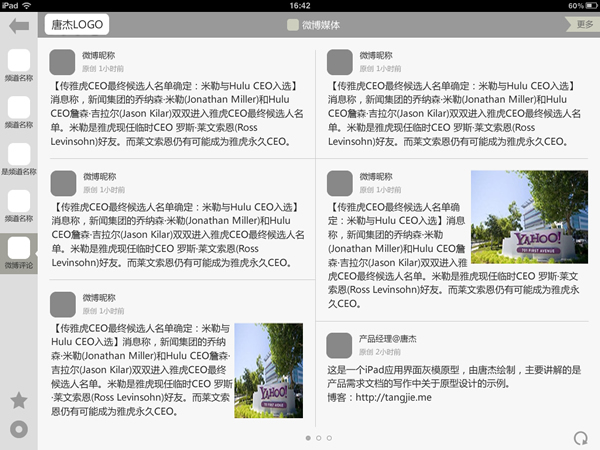
2、灰模原型
灰模原型是由图形设计软件制作而成,我最常用的软件是PhotoShop和FireWorks,相对手绘原型,灰模更加清晰和整洁,也适用于宣讲,但是需要产品人员熟悉使用图形设计软件(如下图)。

灰模原型常用于移动互联网产品的设计,由于移动产品的交互需求复杂,原型设计软件难以高效的表达需求,因此移动互联网产品的设计通常是灰模原型加交互文档组合成PRD文档。(过几天我再详情讲讲移动互联网的产品设计)

3、交互原型
交互原型是使用原型设计软件完成的原型,常用软件是Axure RP,通常情况交互原型的设计仅早于PRD文档,是产品经理想法推演的最后一步。通过Axure RP之类的交互原型软件制作出来的产品原型,在功能需求与交互需求的表现和正式产品几乎是一致的,所以有时交互原型也被称为产品Demo版。
通常情况下交互原型是产品经理与交互设计师共同讨论确定,然后由交互设计师制作,但是绝大多数的公司是没有交互设计师这个职位的,因此这类工作最终是由产品经理来负责的。(很多公司给视觉设计师的职称是交互设计师,但本质还是视觉设计)
关于Axure RP制作交互原型我在这里就不多介绍了,网络上有很多这类的教程,我个人建议是学习Axure RP时,随便了解一下网站模板的结构,这样可以帮助你更加结构化使用Axure RP。(推荐一个我之前画的原型,网站已经关了,原型当时设计的也比较简陋,有很多缺失的页面,仅供参考看看。)
分享微世界原型Demo(源文件):https://tangjie.me/blog/11.html
以上三种方法并不是渐进的流程,而是三种原型设计的方法,具体取决于你的产品需求和团队要求。
产品经理设计原型是为了帮助自己更细致的思考方案的可行性,也是为了给别人讲解的时候,让听众能够清晰直观的了解产品,同时也是为了确保产品在执行过程中,是按产品经理最初设想的需求和期望完成的。因此产品经理的原型是没有很高的要求的,只要对方能够听懂看懂,使用手绘原型是最高效率的方法。
最后推荐几篇我以前写的文章。
网站产品设计:
产品经理需要知道的SEO知识
网站产品和SEO的融合
下一篇我将讲述产品需求文档的写作要求和模板格式,并且分享一些我的案例文档。
产品需求文档(PRD)的写作:
产品需求文档(PRD)的写作方法(文章的摘要介绍)
产品需求文档的写作(一) – 写前准备(信息结构图)
产品需求文档的写作(二) – 梳理需求(产品结构图和用户流程图)
产品需求文档的写作(三) – 原型设计(手绘原型,灰模原型,交互原型)
产品需求文档的写作(四) – 撰写文档(PRD文档)
产品需求文档的写作(五) – 用例文档(UML用例图、流程图)




杭州三顿墩聚贤庄棋牌
2018年4月30日 17:01
“或许,你最开始就不该答应这个要求,既然你言而无信,这场比赛结果就算了吧”。林枫淡淡的说着,之后摆了摆手,便是准备离开高台,离开天道苑。
老实交代
2016年4月21日 15:31
这心不错的文档写作指导文章
张鹏
2014年11月29日 11:06
一手好字!
唐杰
2014年11月29日 11:27
囧
老实交代
2016年4月21日 15:32
饿~
yan
2014年10月27日 17:51
请问APP的交互原型也是用Axure RP~
唐杰
2014年10月27日 22:55
可以用Axure,也可以用其他软件,都能实现
江楠
2013年1月10日 18:03
十分好的文章,受教了
唐杰
2012年11月6日 12:18
灰模原型就是一张静态图,常用功能就是绘画方形、圆形、多角形,通过不同形状来表达产品意图,目的是为了清晰框架,所以这些形状在图形软件里是基本的功能,我们不需要深入学习。毕竟我们是产品人员,不是设计师,需要的只是通过图形界面表达意思。
夏侠SEO
2013年11月1日 17:47
请问下唐杰 灰模 和信息图 和交互模型格式格式什么形态的文件
唐杰
2013年11月2日 18:23
灰模就是图片,图形软件就可以设计
信息图用的是思维导图软件,例如MindManager
交互模板是原型,用的是原型设计软件,例如Axure