产品需求文档的写作(二) – 梳理需求(产品结构图和用户流程图)
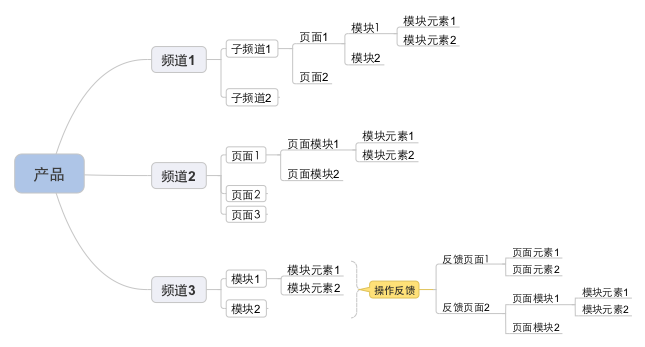
上一篇我们将概念想法形成了信息结构,罗列出了产品的所有信息内容,现在我们就要依据信息结构,开始规划产品的功能需求,绘制出产品结构图和用户流程图。首先我们要规划出产品的频道及子频道、子模块或子页面。(如下图)

图注:讲解一下我对于这个思维导图的名词理解
1、频道:某一个同性质的功能或内容的共同载体,也可称为功能或内容的类别。
2、子频道:某频道下细分的另一类别
3、页面:单个或附属某个频道或分类下的界面
4、模块:页面中多个元素组成的一个区域内容,可以有一个或多个,也可以循环出现(例如:文章列表)
5、模块元素:模块中的元素内容,以文章列表举例:文章标题、文章摘要、文章发布时间,这些都是元素,都是组成模块的内容,同时他们也是可以循环出现的。元素的类型可以是:文字、图片、链接等等
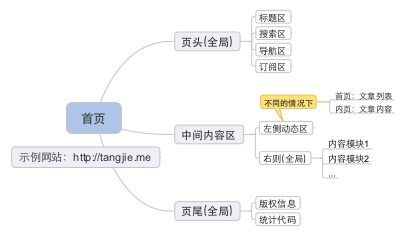
如果你学过网页设计,或者了解Web产品的模板机制,你就能够理解这些名词了。如下图所示,这是我的博客的首页结构。

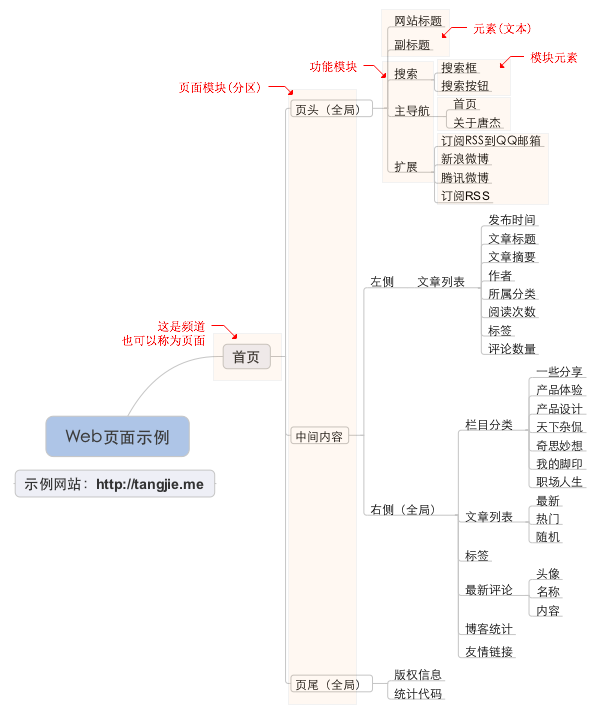
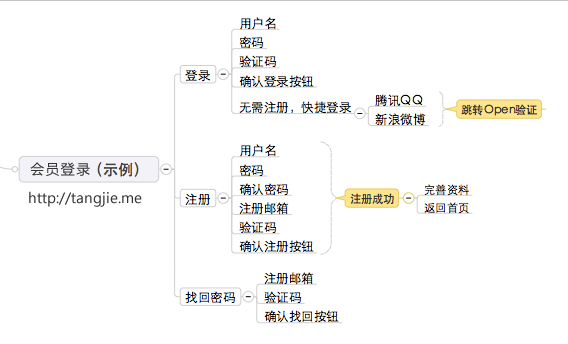
当我们规划出频道后,我们就需要以用户的视角进行一步一步的模拟操作,逐渐完善产品的结构导图。我称为用户流程图,用于展现产品经理脑海中比较抽象的产品逻辑,也是产品经理对自己脑海中的产品想法进行梳理的一个过程。(如下图示例)

这样做的目的就是梳理产品逻辑,让我们清楚的知道产品有几个频道,频道下面有没有子频道或者有多少个页面,这些页面里又有哪些功能模块,这些功能模块里又有哪些元素。这样我们就模拟了用户的整个操作流程,逐一的将产品的所有功能界面操作了一遍,也列出了产品结构图和用户流程图。

有了这份结构导图,我们可以对产品进行鸟瞰式考虑和完善,当有问题时,修改起来也比原型和文档方便很多。这样的方法同样适用于移动互联网产品的规划,并且比起Web产品更加容易梳理产品结构。
以上讲的都是前端面向浏览者的用户流程,但是如果规划的是一个平台级的大众化产品就不能从前端进行梳理了,例如CMS、BBS之类的程序,他们采用框架式开发,将功能与模板独立,前端的界面布局仅仅是通过模板机制的标签调用,因此在做产品规划时,前端是涉及不到的,也不应该从前端入手。遇到CMS类平台产品的规划,也同样使用这样的方法,只不过是从后台入手模拟管理员的流程。
PRD文档写前准备就是让我们先通过思维导图梳理思路,明白产品有多少个频道、有多少个页面、页面有多少个功能模块、功能模块有多少个元素,逐步的将脑海里的想法明确梳理成结构。虽然已经明确了产品的结构,但是这样的思维导图对于设计与技术人员依旧是抽象的,他们仍然看不懂,同时对于产品经理自己来说,这样的结构图也是没有经过推演的,具体是否符合产品逻辑,是否符合用户体验,都是没有深思过的,因此我们接下来就要进行原型设计,开始具体的考虑结构方案的可行性。
下一篇我将讲解原型设计的几种方法,并说明为什么原型设计要早于产品需求文档的撰写。
产品需求文档(PRD)的写作:
产品需求文档(PRD)的写作方法(文章的摘要介绍)
产品需求文档的写作(一) – 写前准备(信息结构图)
产品需求文档的写作(二) – 梳理需求(产品结构图和用户流程图)
产品需求文档的写作(三) – 原型设计(手绘原型,灰模原型,交互原型)
产品需求文档的写作(四) – 撰写文档(PRD文档)
产品需求文档的写作(五) – 用例文档(UML用例图、流程图)




小牧
2018年5月18日 05:52
用户流程图和产品流程图有啥不一样啊,还是说是一样的,如果不是一个东西,那么产品流程图怎么画呢,唐总,能不能还就你的博客的例子画个产品流程图啊?
mine199
2017年2月7日 13:55
功能流程图是用什么工具画的?
Iris
2016年11月16日 10:53
看了信息结构图和产品结构图,我觉得这两个步骤换一下更好。
先对产品的整体功能进行规划,整理出了各个频道、页面、模块,再针对具体的模块补充元素,我的理解是模块+元素整理出来就是信息结构图了。
如果信息结构图作为第一步来做的话,你其实是需要去构想产品有什么功能和模块的,而这个构想,不就是产品结构图需要去做的事情吗。
我是产品新人,以上是个人的理解,请指正。
张厅
2015年5月28日 16:00
XMind那种气泡框的箭头是如何改变位置的?
lm
2015年3月5日 09:32
感觉您的用户流程图和信息结构图有重合,例如文章列表的属性、最新评论的属性都是一些数据
打酱油
2015年7月30日 16:25
e-r图,信息结构图,楼主傻傻分不清
立言
2014年6月10日 14:40
我是教师,设计了教育信息化的项目,是平台级的产品,请您讲解一下平台级产品的设计方法。
也欢迎有人参与,因为该产品还是很有前途的。
camel
2014年3月22日 22:04
一直搞不清信息结构、产品结构、用户流程几个的区别。
从你的文字看来,信息结构,就是把产品的信息模块化,每种信息模块包含什么元素。
产品结构就是产品的频道及下面的页面,用户流程即是在产品结构上对页面的细化。
那么产品结构与用户流程有什么不同呢?
望解释
唐杰
2014年3月24日 15:06
上面的图都是通过思维导图软件梳理自己的思路,格式和方式不局限,因人而异,只要你能理清自己的需求。
产品结构图:梳理产品的各个功能需求
用户流程图:梳理产品功能中的各个细分步骤
通过梳理,先理清需求,然后在写需求文档时就会非常清晰了,避免边写边想导致不断修改或遗漏细节。
贵阳小木子
2014年10月20日 10:29
用户体验要素,个人感觉很不错,可以去细度。书里面可以解决你的信息架构、产品架构、用户流程图这些疑惑。
沫沫
2013年10月28日 16:18
有个问题哦,比如京东这样的网站我要如何梳理产品结构图和用户流程图类。
比如,产品结构图的话,如果从频道-页面-模块梳理的话,第一级子主题就是首页、服装城、京东超市等导航栏体现频道,然后各个频道都有若干页面展示。那么底栏和个人信息等页面放在哪里呢。还是第一级子主题除了上述模块还要加上底栏频道和个人页面频道?或者把底栏和个人页面放到首页这个频道展示。您会怎么做呢?
同样的用户流程图,如果画京东这样一个大网站,中间会有若干个页面中的模块是一致的,在提到这些模块的时候第一次写完全部,下次再提的时候就提个标题就好了还是?比如,商品信息含商品图片、名称、价格等。在服装城、团购等频道的子页面中商品信息这个模块都是一致的。
叨扰啦。
唐杰
2013年10月30日 12:17
首先,建议你先使用一下B2C程序,了解一下基础的产品形态,比如ECShop、iWebShop等等开源的B2C程序都可以下载到自己在本机安装体验。
像京东这样大型网站,就不是一个人策划了,会分的很细,前端、后端、数据都有不同支线的人负责。
如果画结构图,我会偏向于先画“商品分类”结构图。再基于分类的共同点确定模块功能,比如笔记本都有共同的属性,创建一个“商品类型”的模块,通过后台针对不同分类,建立各自的商品类型。
虽然分类多,但是界面形态是一样的,可以合并成一个共性页面。如果以用户体验流程画结构图的话,应该是前端的首页、分类页、商品页、购物车、结算流程、个人中心等等,然后再往下细分。
B2C产品有很多不同的细分参数,这个都是细化的需求,等你体验完B2C程序就懂了。
先学会使用B2C程序吧,包括前后台。
大胃王
2014年8月13日 11:29
茅塞顿开啊,最近也在做一款产品,B2C+即时通讯+SNS(说实话,有点坑啊,感觉不像个产品,不过没办法)在梳理的时候,想了很多路径,最终得出结论:类似京东、淘宝平台型产品,应该统一思考,分开规划,前端更注重信息架构,说白了就是更好的展示信息;后端注重的是功能的梳理。
不知道理解是否正确?
何以见得
2013年10月9日 11:17
我个人感觉,信息结构图和产品结构图用户流程图可不可以一次性的设计为整个的“网站功能信息图”?一个是框架,一个是内容,还有一个是过程、流程,如果整合在一块,那么会更加的一目了然的吧?结构图和用户流程图比较重叠,因为结构图就是依据用户流程的体验设计的。
沫沫
2013年10月28日 16:08
产品结构图和用户流程图最好不要重叠。因为产品结构主要是UI设计师看的,能让他们第一时间了解到整个网站的框架和内容。他们不需要了解太细致的工作操作以及演变。只要抓取网站功能的核心和大概想展现的风格就可设计。
而用户流程图是给产品经理自己及开发设计师看的,需要流程梳理的比较清楚,这样对于以后了解用户操作路径(比如用户通过哪些不同点击可以到一个页面等)以及网站功能逻辑设计都有好处。同时,产品经理也要和开发设计师讨论功能实现细节,都需要比较清楚的功能显示路径。
两个图阅读对象不同,实现目标不同,表现内容就当然不同啦。
就想一份预算,你肯定会有对内对外的两个版本。
磊磊
2014年5月26日 15:46
沫沫回答的很精彩,我也有沫沫上面的问题,对于一个复杂的系统,产品结构图和用户流程图应该怎么去画能够表达的更清楚,比如京东这样的系统。我在这块也比较迷茫
sarawang
2013年6月25日 16:17
信息息架构与功能架构有什么区别和联系呢
唐杰
2013年6月25日 16:22
信息架构偏向于数据库结构
功能架构偏向于产品原型
集思
2012年12月7日 12:54
没有看出来产品结构图和用户流程图有什么区别,仅仅思路不一样?
唐杰
2012年12月7日 12:59
产品结构图梳理的是频道和页面
用户流程图是一种结构化的用例,梳理的是页面里的模块及功能
美子
2013年8月15日 17:41
流程图的形式最好不要和结构图的一样,避免混淆
sjs
2015年2月25日 14:56
可不可以理解为结构图是一种概括,而用户流程图则是落实到具体的功能?
唐杰
2015年2月25日 14:59
我采用的图都是思维导图软件绘画的,所以我说的图,都是一种梳理思路的形式,并不一定要定义他的具体功能,只能要起到梳理思路就可以了,让产品结构更加有逻辑。
黑米糍
2012年11月27日 11:00
谢谢分享!
silver price
2012年11月3日 12:26
2007年以个人站长的形式进入互联网行业,开始学习网页设计、SEO推广、网站运营、用户体验优化、产品设计等多个知识体系,从中积累了综合能力; 2009年接触产品概念并开始向产品类工作靠拢,之后开始学习体验优化、产品策划、需求分析、团队合作、产品线模块化管理、交互原型设计等等相关知识。
唐杰
2012年11月5日 21:51
复制我的介绍???
shushu
2013年4月9日 15:12
其实每个公司的PRD文档要求不一样,
唐杰
2013年4月9日 15:57
是的,有些公司必须按照严格的文档来写;但是绝大部分公司的要求能看懂并能执行下去就行。
叶杰
2014年6月9日 23:16
很巧的是我也是07年买了个一元的CN域名用易动的系统搭建了一个网站,记得那年阿里妈妈还在做推广