产品需求文档的写作(四) – 撰写文档(PRD文档)
前三篇文章我们逐步梳理了产品的信息结构、框架结构、界面结构(原型),这一步我们就要根据之前完成的工作,开始正式撰写产品需求文档了(PRD文档)。
通过之前的准备工作,我们更加清楚了产品的需求,并细致的考虑了方案的可行性,从而减少与避免了撰写文档时容易忽略的细节黑洞。
PRD文档没有标准的规范,也没有统一的模板,每个公司都不一样,并且每个人也不一样,这个取决于个人习惯和团队要求。虽然PRD文档没有标准的规范,但是有两项是必不可少的,那就是文件标识和修改记录。文档在撰写过程中,我们可以自行不断的修改完善,但是如果正式发布或交给团队其他成员后,一旦有了修改,为了文档的同步,我们就需要标注出文档的修改内容,备注修改记录。关于文件标识和修改记录,大家的格式都大同小异(如下图)。

PRD文档的形式常见的有以下三种:Word、图片、交互原型
一、Word
这是传统意义上的PRD文档,主要有四个部分组成(具体视你的产品要求进行划分),分别是:结构图、全局说明、频道功能、效果图。(在第一篇文章里我有讲过,PRD文档的阅读者更多是偏向于技术人员,因此PRD文档目的性很明确,就是要描述产品的功能需求,所有PRD文档是没有关于市场方面的描述,同时我也建议大家尽量减少不必要的文字,在能够让阅读者看懂并且了解产品意图的情况下,文字越少越好。这主要是因为绝大多数人是没有足够耐心认真看完PRD文档的,因此我们要尽量减化文档内容。)
1、结构图:
1.1、信息结构图:主要是辅助服务端技术人员创建或调整数据结构的参考文件
1.2、产品结构图:主要是辅助设计和技术开发人员了解产品的全局结构,他和用户流程图不一样,产品结构图只是罗列出产品的频道和页面。
2、全局说明:主要讲解产品的全局性功能的说明,例如网站产品的页面编码、用户角色,移动产品的缓存机制、下载机制,这类全局性功能的说明。这里我举一个移动产品的“状态维持与恢复”的例子,示例如下。
状态的维持与恢复
当用户退出产品时(误操作、Home键、锁屏、自动关机),产品需要维持用户操作前的状态,当用户返回产品时仍可以恢复到之前状态,并继续使用。
维持状态包括流程操作、信息浏览、文本输入、文件下载。
锁屏状态时,如果用户在产品中有下载任务时,仍然保持下载。
3、频道功能:以频道为单位,页面为子项,分别描述产品的频道、页面及页面模块元素的功能需求(格式如下)。
示例格式
1、频道名:频道介绍及需求说明
2、页面1:页面介绍及需求说明
2.1、页面模块1:模块功能需求说明
2.1.1、页面模块1-元素1:功能说明
2.1.2、页面模块1-元素2:功能说明
2.2、页面模块2:模块功能需求说明
在撰写功能需求时,我们需要考虑用户的流程,例如一个“完成”按钮,我们需要描述他完成后,系统要不要给出反馈提示(反馈提示是什么样的形式反馈,内容显示成什么,有没有内容需要调取数据库),或者要不要跳转页面(跳转到哪个页面,这个页面是其他频道页面,还是这个功能的子页面,如果是子页面就需要再描述这个子页面的模块及元素内容)。
4、效果图:效果图是由设计师完成的产品图,和实际开发完成的产品保真度一致。
二、图片
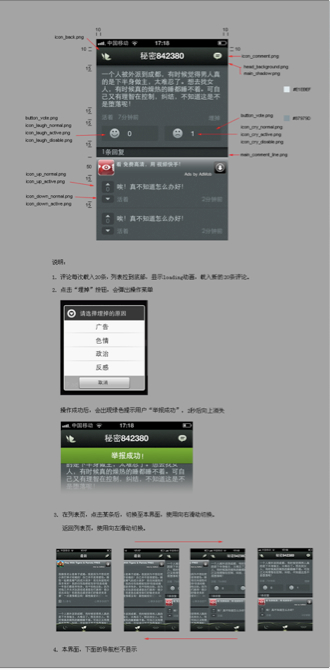
图片形式的PRD文档是基于效果图的说明文件,将传统Word形式的功能需求说明标注在效果图上,这种方式经常使用在移动互联网领域,实际上是图文形式的交互需求文件,只是在此基础上更深入的描述出功能需求。
对于图片形式的PRD文档,我们只需要另外再描述一下全局说明,其他频道页面的需求直接以图片形式展示,这种方式相对于Word文档的纯文字更加生动易读并且直观,因此有一些产品经理非常喜欢用这种方式代替Word形式的PRD文档。

三、交互原型
这里指的交互原型就是上一篇文章讲的原型设计,使用Axure PR之类的交互原型设计软件制作出来的产品原型非常真实和直观,并且原型软件还支持元素标注和导出Word文档,因此很多产品经理都喜欢使用Axure PR来代替Word完成PRD文档。
当我们通过Axure PR制作出产品原型后,实际上他已经是很完善的产品Demo了,因此我们只需要加上元素的标注,在标注中说明功能需求,这样导出的HTML文件相比Word文档更直观易懂,是非常高效的产品需求说明方式。
———
无论你采用哪种方式产出需求文档,最终的目的都是为了方便团队成员理解产品的意图,因此哪种方法能够避免细节黑洞,高效完成产品的设计和研发,那么这种方法就是最有效的方法。
好了,关于《产品需求文档(PRD)的写作》的介绍写完了,一共四篇文章,希望能够帮助到你,如果觉得文章中有什么错误或者有疑问,欢迎评论留言。
产品需求文档(PRD)的写作:
产品需求文档(PRD)的写作方法(文章的摘要介绍)
产品需求文档的写作(一) – 写前准备(信息结构图)
产品需求文档的写作(二) – 梳理需求(产品结构图和用户流程图)
产品需求文档的写作(三) – 原型设计(手绘原型,灰模原型,交互原型)
产品需求文档的写作(四) – 撰写文档(PRD文档)
产品需求文档的写作(五) – 用例文档(UML用例图、流程图)





AS
2020年6月14日 23:12
Axure RP
小路西
2017年7月19日 17:07
请问下杰哥文件标识指的是什么?
唐杰
2017年7月19日 21:09
通常指产品所属平台,比如 iOS、Android、macOS、Windows、Wechat
zxc
2016年11月2日 16:14
感谢博主,很用心
bubu
2016年1月23日 11:02
唐老师,您好。作为传统市场的产品,如何写产品需求文档?是否也可以借鉴互联网类产品需求文档呢?
宋汉斌
2015年9月28日 21:27
请问老师,那个图片上的标注是用什么软件标注上去的?谢谢解答~
zhizhi_wu
2015年5月14日 15:57
你好,产品需求文档的下载链接失效了,能否给我发一份在邮箱里,实在感谢!823371732@qq.com
唐杰
2015年5月15日 00:24
链接修复,可以下载了
杨永钦
2015年4月17日 14:55
系统 严谨 有针对性 怒赞 同样是人 为什么差距那么大呢
tangwen
2014年11月19日 23:27
以频道为单位,页面为子项,真的不太明白,请教。
tangwen
2014年11月19日 23:26
我现在困惑的刚刚好是cms框架的产品,要做一个游戏专区使用的通用模板,我不能理解的是您文档里面一开始的频道1、频道2是指页面吗?(首页、列表页)还有功能1、功能2是什么意思,请您指教。
tangwen
2014年11月19日 18:52
您好。我刚毕业pm,看了您这个文章里面连接的文章,但是里面一开始的页面布局以及下面的频道和功能具体是什么呢?频道是指页面还是?假如我要写一个网站的文档,那您文档里面所说的频道应该是首页、列表页等等呢,还是说是具体的功能点呢?
孙小梦
2014年9月24日 16:20
真的写的太好了,我是92的,刚做产品1年时间。看了这个对照了自己项目的流程,有点地方确实得到许多启发。不过有时候我们项目的时间不多,导致有些步骤没有做,后期改动也比较大,我想我也得慢慢探索出自己的一个套路来。总之,这篇文章太棒了,点32个赞。
八戒玩磅秤
2014年7月14日 22:56
挺好的,至少我个人认为
Leon
2013年9月29日 23:09
很有参考意义
Sun
2013年9月17日 16:47
很有参考价值,赞!
虫虫
2013年8月20日 15:52
哇,好油菜,必须评论一个,以督促bz继续吐新!
唐杰
2013年8月30日 12:19
嗯,有空会继续写的,最近忙新项目,所以没空更新了
妮子
2013年8月7日 16:54
【求指教】初次接触客户端产品策划,现在我想用一种简单的产品需求说明(目前我用的是脑图),给到原型设计,在它完成原型设计后,我再将原型连同相关说明给到技术开发。请问针对这种情况,有什么更好的方法么?
唐杰
2013年8月8日 22:49
脑图结合手绘原型。
只给一个脑图比较抽象,做原型设计的人员不一定能够理解透彻。在纸上画一个形象点的原型线框图,这样可以避免产品意图表达时出现偏差。
908676160
2014年10月27日 10:32
你好你好,我想问下,别人画好了原型,现在要我写需求文档,只是一个功能页面,目录我直接写一、介绍二、功能需求及页面结构(页面信息结构图和具体的功能需求),可以吗
唐杰
2014年10月27日 12:30
根据你的团队要求来写,不一定要按特定格式。如果有些你觉得不必要,或者团队用不到,那就完全不用写,不能为了格式而写PRD
唐杰
2013年8月8日 22:49
http://tangjie.me/blog/54.html
这篇文章的最后一句:
产品经理设计原型是为了帮助自己更细致的思考方案的可行性,也是为了给别人讲解的时候,让听众能够清晰直观的了解产品,同时也是为了确保产品在执行过程中,是按产品经理最初设想的需求和期望完成的。因此产品经理的原型是没有很高的要求的,只要对方能够听懂看懂,使用手绘原型是最高效率的方法。
huazhu
2013年7月3日 11:45
只能说佩服佩服,比你大两岁,看你的东西还觉得刚刚学起,差距啊
湛蓝的天空
2013年5月24日 17:38
写的很不错,学习下….
向姣阳
2013年5月10日 21:25
受益了,感谢!
阿雄
2013年4月15日 16:33
谢了,小弟。
雪
2013年3月11日 16:39
博主不错,90年出生,小小年纪,有自己的一套思路实属不易。比你大两年的同是做产品的小姐姐向你学习。
唐杰
2013年3月12日 02:21
姐姐好,要是妹妹就更好了。
栗子
2013年8月16日 17:09
我是妹妹!哈哈~作为想闯入产品的新人,受益匪浅呐
晴
2013年10月18日 14:11
受益匪浅,产品新人,忘多指教
alisa
2013年3月6日 18:59
写的真好,你写的很系统,深入浅出,我在你的文字里面验证了我做产品的过程。也解开了很多之前困惑的地方。谢谢。
ponywen
2012年12月7日 10:48
作为新人,看完这篇文章,一般不喜欢评论的我实在忍不住要说:太赞了!实用,简洁,通俗易懂。
唐杰
2012年12月7日 10:54
评论反馈是对作者最大的回报,也是一种写作的鼓励。