聊聊 Discuz Q 并说说下一代社区产品该是什么样子
好久好久没有更新博客和公众号了,近期我决定重新捡起笔,保持每周至少更新一篇文章,分享我的行业观察、读书笔记、国外精彩文章读后感、有趣产品推荐等等。
作为重新开始的第一篇,先来聊聊我最近在关注的一个开源程序 Discuz Q 移动社区产品。新一代互联网从业者可能没听过 Discuz 的名号,这是 PC 互联网时代非常出名的 Web 开源社区产品(更多介绍可以自行搜一下资料),后来 2010 年被腾讯收购。
PC 时代的 Web 开源程序大多是一套完整的产品解决方案,得益于 MVC 模式的灵活,开源程序的通用性和应用场景非常广泛。因此在那个时代,创业成本非常的低,于是诞生了一个非常庞大的群体,被称为「个人站长」。但是随着移动互联网的发展,程序载体发生了变化,由 B/S 结构变成了 C/S 结构,相应的研发成本变高,加上不同的 OS 有不同的技术配置,不再适合「个人」使用,特别是没有技术基础的个人。于是在移动互联网时代,开源程序越来越专业化,PC 时代的 Web 开源程序也渐渐不再维护开发。
2019 年 7 月份,开源程序 Discuz 在沉寂多年后,宣布重启开发,并且立项了一个专注于移动端的新版本 Discuz Q,同时也对外招聘产品经理和研发人员。满满情怀的重启公告帖子,我差点就投简历应聘产品经理了,只可惜工作地点不在上海,无缘了。
作为十三年的 Discuz 用户,它陪伴了我的整个青春,也影响了我的职业生涯,我做的最好的个人站点是基于 Discuz 搭建的,我的 SQL 知识也深受 Discuz 数据字典的影响。但是,当 Discuz Q 新版本发布内测后,其实我有点小小失望,并不是产品不好,只是跟我想象的不一样,所以我决定写一篇文章,说说我理想中下一代社区产品该是什么样子。
在 Discuz Q 立项之前,我真的曾认真想过专为移动互联网而打造的下一代社区产品会是什么样子,而我想到是一种基于 Tweet 形态的样子,因为我觉得移动互联网时代,社区应该是订阅式的(关注式)。由于手机屏幕的局限性,信息流成了一种主流的浏览体验,而这种体验和传统的 BBS 方式是冲突的,传统 BBS 形式,无论列表页如何改变显示方式,都无法最大化的改进浏览效率。所以,我当初在思考“不重造轮子”的情况下,基于市场上已有的成熟解决方案,是否能够拼凑出一个衔接自然和体验链完整的产品解决方案,于是就有了我这篇文章里要说的想法。
下面我将分三段来说说我的想法,分别是发布、浏览、互动。
发布
发布功能也可称为「编辑器」功能,发布流程或编辑器功能的定义,决定了信息结构是什么样的,也决定了程序的底层,因为修改编辑器必然要动数据结构,所以二次开发或者开发插件,通常都不会重造程序原本的编辑器。编辑器的固化,影响很深远,包括社区的玩法。
目前移动互联网的「编辑器」已经很成熟了,无论是形态还是用户使用习惯,都已经被用户规模庞大的应用所养成了固有习惯,作为通用型开源程序,自然也会采用这种用户学习成本低的方式。

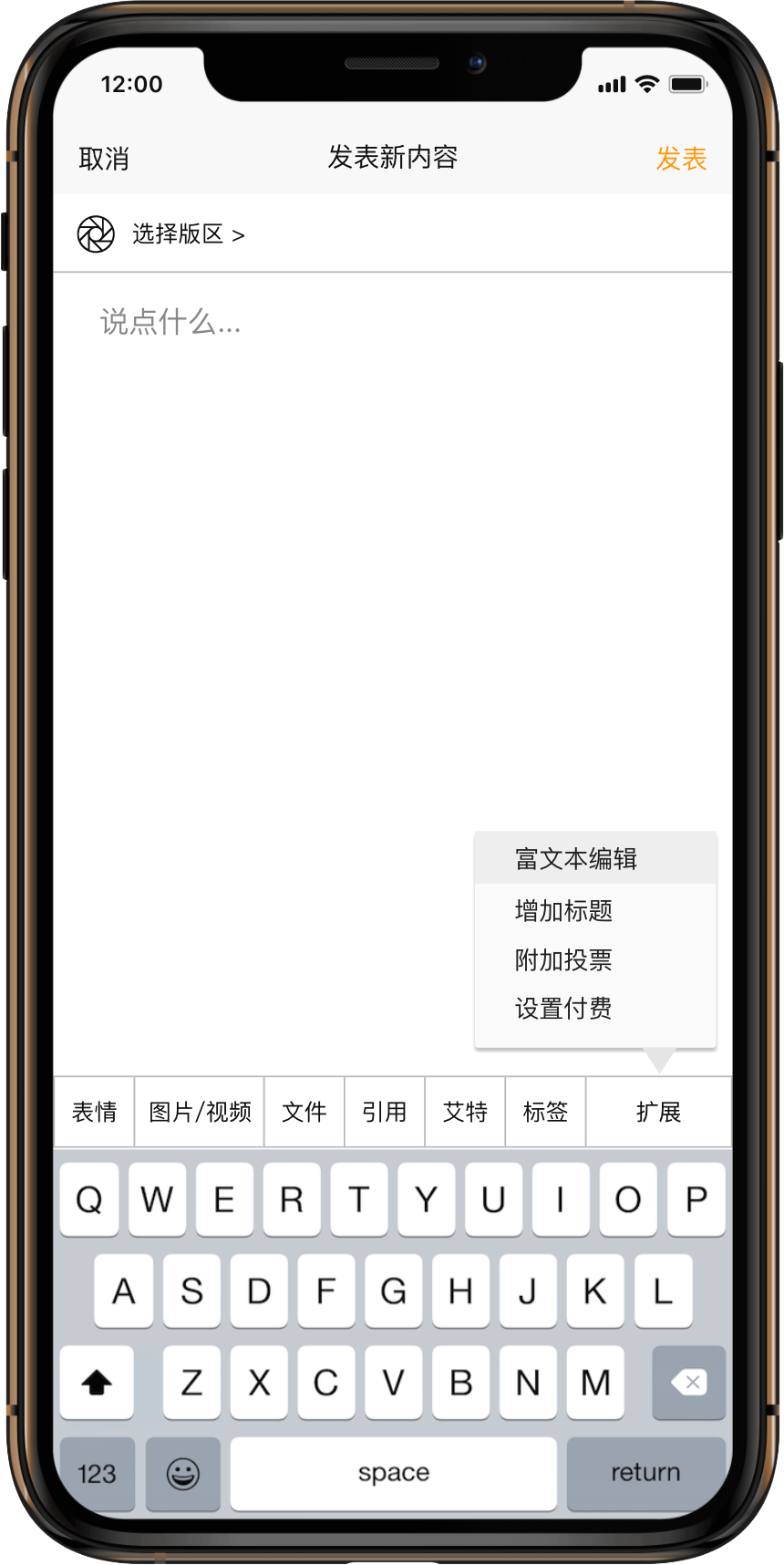
上图就是当初我设想的样子,帖子是哪种形式,并不需要用户考虑或者选择,在编辑器中自动判断。在数据结构中,可分为三种类型的表结构,分别是主题表、内容表、扩展表。
- 主题表:记录主题的标题、类型、配置、短文本、所属版区、发布者等内容,这个表也是信息流列表时读取的表。
- 内容表:是否重复记一次上述主题表的内容,取决于帖子详情页读取逻辑(技术方案不细说)。这里记录是详细内容,当输入内容超过 140 个字,则编辑器自动将帖子类型标注为长文本(文章),长文记录于此(自动截取 140 字存于主题表短文本中,供信息流读取)。这个逻辑就是微信朋友圈查看“全文”的逻辑(也是超过 140 字的微博逻辑),超长内容在列表页不全显示。
- 扩展表:这类表可能很多,包括图片、视频等附件也属于扩展表(关联表)。插件也会生产扩展表,这是丰富帖子类型的想法,帖子内容可以附带投票、悬赏、作业、语音、提问、浏览权限(什么用户组可以浏览、或者是否要付费浏览)等扩展功能,这些功能由插件机制来补充,开放灵活。
再分别说一下编辑器里功能的设想:
- 选择版区:这就是 BBS 形式的版区,或者新词说法也可以叫“主题”、“圈子”、“话题”等等叫法,属于运营者固定好的一种“分类”。作为通用型开源程序,这叫什么,应该可以配置的,甚至是否启用该“分类”也可以设置。
- 表情:就是字面意思,选择表情插入内容当中,比如 Emoji 表情。
- 图片/视频:从设备选择上传图片或视频内容。
- 文件:上传附件,比如 PDF 文件。
- 引用:输入链接,引用第三方视频等内容;另一种解决方案就是不需要单独这个功能按钮,直接从文本里判断链接,文本里链接有可以解析的引用源,则直接解析展示。
- 艾特:在帖子中 @ 人。
- 标签:插入标签,就是微博的双 # 符号这种形态。以电商社区举例,比如站点以品类划分版区,有“保健品”和“洗护品”两个版区,可以给帖子内容贴上“防脱发”标签。以后做内容专题时,可以一次性展示所有“防脱发”的帖子,有防脱发的保健品,也有防脱发的洗护用品。可以实现帖子跨版区内容应用。当然,标签的运营场景有很多,只举一例供想象。
- 扩展:重点功能,如上面讲“扩展表”时的描述,这里体现更多功能的应用。
我所设想的编辑器,不需要默认有「标题输入框」,内容是否有标题,用户当成一个扩展来选择,用户来决定是否要加个标题(不加也没事);也不需要选择是视频内容还是长文内容,编辑器自己根据内容去判断,内容有视频了就是视频帖子了,内容超过指定的字数,就是长文帖子了;也不需要单独切换富文本编辑(或 Markdown 模式编辑),扩展里调出富文本编辑控件了,就是富文本内容了。
社区产品的发布流程(编辑器功能)非常重要,它决定了信息结构和内容形态。就像微信公众号的编辑器,编辑器的体验和功能,为前端的呈现提供了无限的可能,比如 SVG 的应用,让微信公众号内容也动态了起来。很难说是先策划内容形态还是先策划编辑器,而我,喜欢先策划编辑器,顺带着梳理信息结构,然后才会考虑前端如何呈现。
浏览
浏览就相对好说了,就是 Tweet 形态的信息流(微博),但是为什么我上面说下一代社区产品应该是订阅式(关注式)。因为整站浏览的信息噪音太多;分版区浏览或者筛选浏览,效率太低。所以我设想的浏览,分为主页信息流和版区信息流。

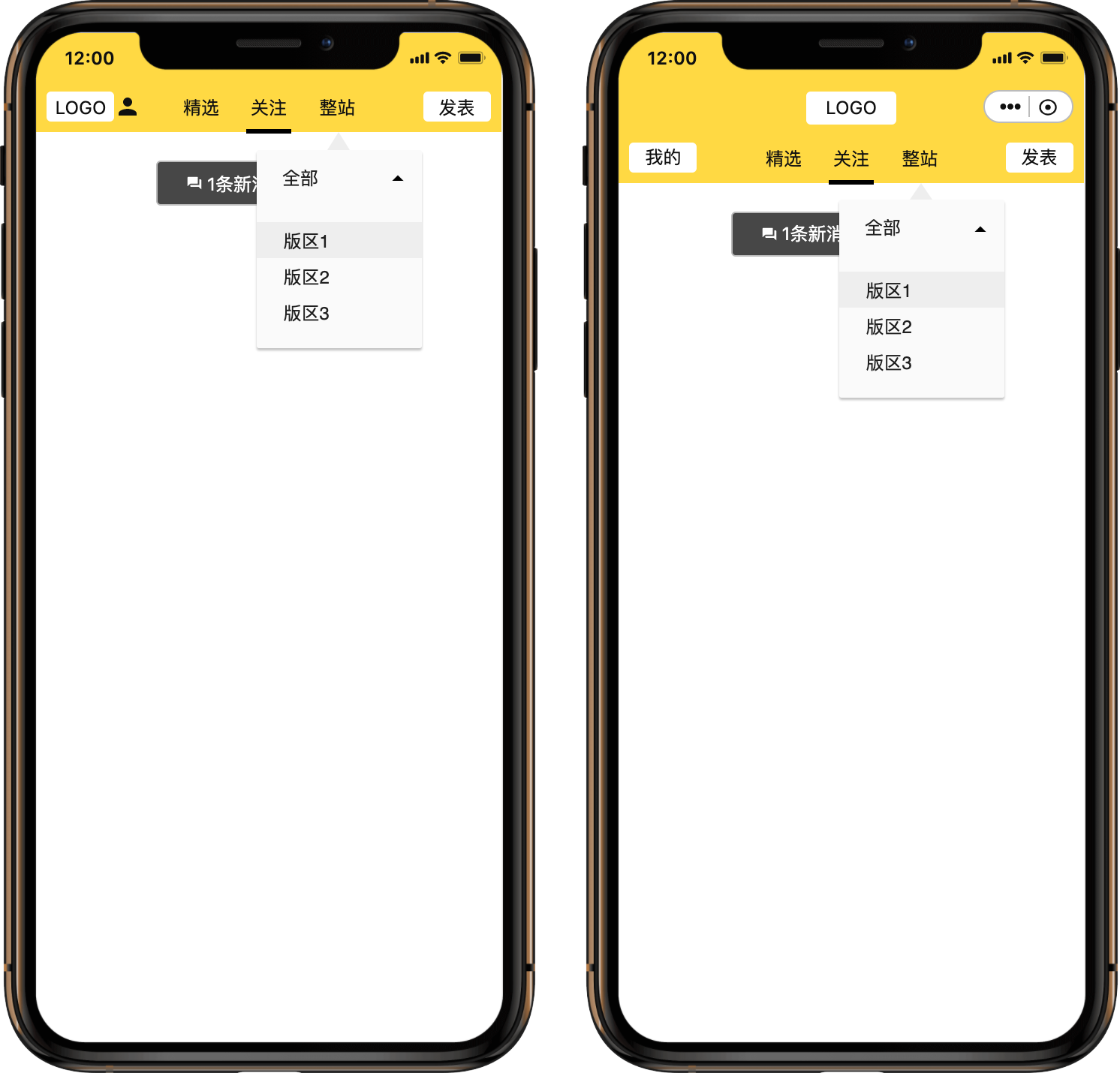
主页信息流:我设想以 Tab 方式切换,可设置三个中哪个作为默认首页。
- 精选:由运营者决定是否启用,以及如何命名这个 Tab 页面标题;内容由运营者精选展示,在展示形式上,可是信息流,也可类似门户首页等方式。
- 关注:用户所关注(订阅)的内容,可以关注其他用户和版区;以信息流展示所关注用户发的内容,以及关注的版区新的精华内容(传统 BBS 精华帖逻辑,在移动互联网时代叫“推荐”,可由管理员或版主设置推荐)。
- 整站:在移动互联网时代,有很多叫法,比如“动态”、“广场”、“发现”等等,由运营者决定命名。这里可配置信息流展示逻辑,比如整站所有精华内容,或者整站某个时间段互动量等等。
版区信息流:有专门的所有版区展示页,也可在帖子内容中顺着链路进入对应版区帖子内容页,内容同样也是信息流,也分 Tab 方式切换。
- 全部:就是字面意思,按时间倒序信息流。
- 热门:字面意思,按既定逻辑展示热门的内容。
- 推荐:如上面提到过,运营者人为标注的帖子内容。
版区信息流甚至可以扩展查看我所关注的用户在该版区发布的内容,具体更多展示逻辑和形式,不细展开说。
关于帖子扩展功能的浏览,则分为权限判断和内容判断两步,先判断是否存在权限类扩展配置,如有,则由该维度的插件完成功能流程;再判断内容附带形式,比如内容附带投票,也是插件完成功能流程。既插件完成功能、展示形式、数据请求等工作。
我所想象的,编辑器和原生帖子,都是基本面,而其他扩展功能,类似小尾巴一样附带的,比如 Twitter 推文中带投票,其逻辑就是推文附带了一个投票,和附带一个图片或视频,没有区别。
互动
互动很简单,一句话讲清,既然我设想的社区产品是基于 Tweet 形态的样子,自然互动也是如此,没有传统 BBS 盖楼的形态(其实我从接触互联网就一直不喜欢这种形式,很影响互动效率,也不便了解前因后果,少看一层楼可能就是另一层意思了,而且在移动端,盖楼形态比 PC 上的浏览效率低的不止两三倍),我设想的互动方式,不重造轮子的话,那就是微博方式,二层嵌套形式。

想法源自我曾经的一个项目
以上讲完了我所设想的下一代社区产品三个主要模块,正如前面所说,我的思考是“不重造轮子”的情况下,基于市场上已有的成熟解决方案,拼凑出一个衔接自然和体验链完整的产品解决方案,所以我的轮子来自以下几个应用。
- QQ空间:说说
- 即刻
- 知识星球
- 一罐
- 微博
我在前东家的时候,基于 Discuz 做了一个日活 10 万的电商社区产品,从搭建到运营,公司里没人在意(外企不注重本地化运营),所以从服务器到产品到运营,都是我在负责,我想要转型移动端都没有研发资源。于是我在研究市场上产品解决方案的同时,也了解到有一部分在「知识星球」和「微密圈」做社群的运营者,其实有非常强的本地化部署的需求,一方面是不希望用户数据全部在第三方手里(自己可利用率下降),另一方面是受限于平台,无法定制一些功能。
所以基于我的观察,开源社区产品,还是有非常大的市场前景的,至少「知识星球」的「星主」还有很大一部分发展大了的人,有本地部署的需求。
说到本地部署,又涉及到了一个运维成本和效率的问题了,当年「个人站长」能发展出庞大群体,我认为「虚拟主机」起到了很关键的重用。但是现在能够如此简单又安全的运维工具,我还没发现。
Discuz Q 目前内测的运行环境是建议 Linux 系统,但是 Linux 运维对于普通从业者还是有一定难度的,所以小白都在用 Linux 可视化控制面板。但是控制面板权限太大,如果面板出问题,整个服务器就裸奔了,甚至关联节点的服务器也一锅端了。而我,曾经构想过一个方案,并且找以前技术同事验证了可行性,希望哪家运维公司看中的,开发一个出来给大家用用,哈哈哈。
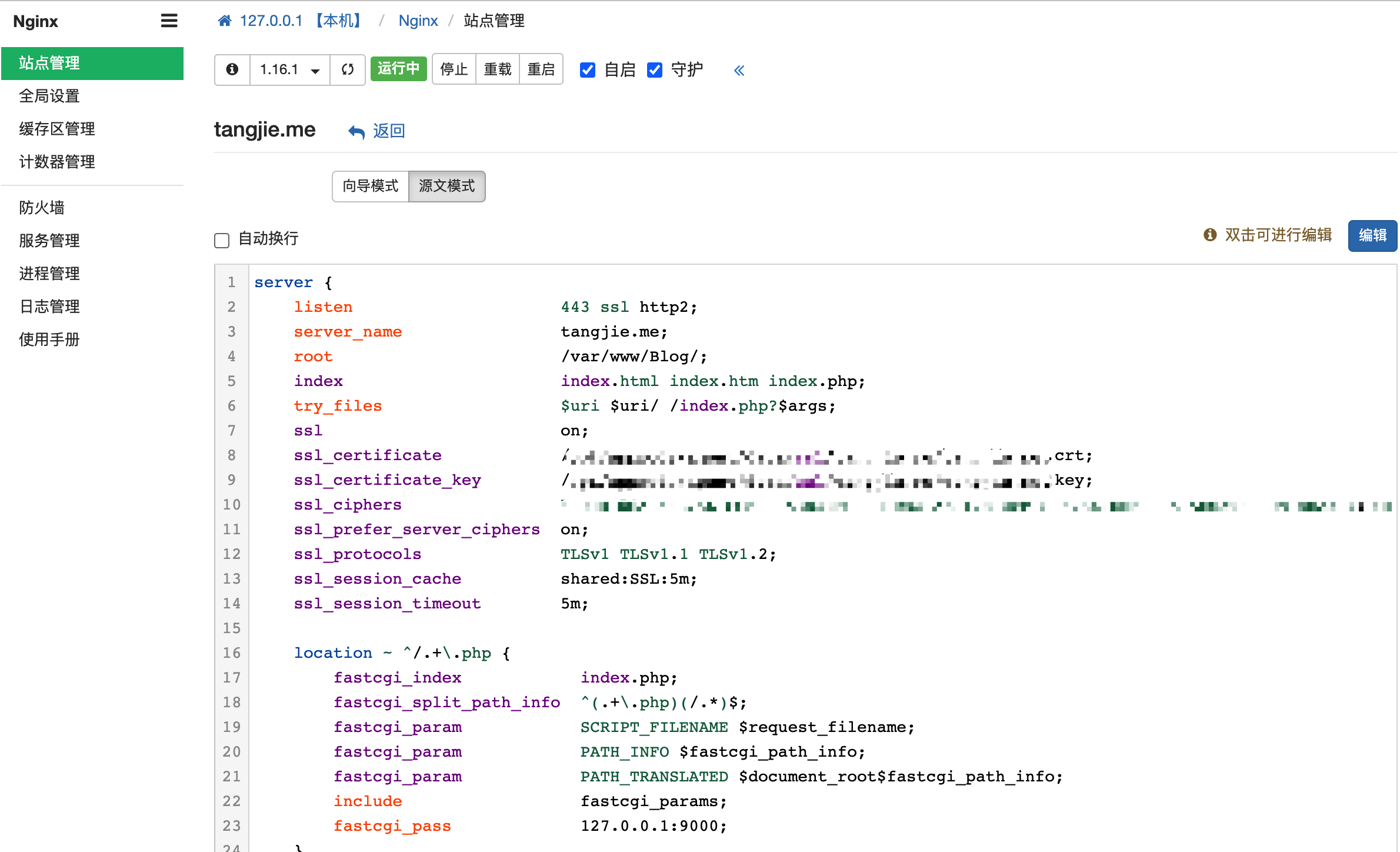
我设想的是本地可视化 Linux 服务器管理工具(专注 Web 运行环境管理),特点就是无需在服务器安装,不安装便没有漏洞,不仅提升运维效率,还更安全。背后逻辑就是一个可视化的 SSH 和 SFTP 工具,因为安装在服务器上的控制面板,本质上也是直接对源码进行编辑,读取源码,然后用可视化界面显示成选项或输入项。修改配置后,再同步新配置到源码文件,而有一些功能,则是封装好的命令行,既然如此,为何不把这些东西放在本地。
本地管理工具连上服务器之后,读取服务器配置文件,可以通过 SFTP 将配置文件下载到本地,然后解析成可视化操作(选项或输入项),修改保存后,再把修改后的配置通过 SFTP 传上去覆盖掉(因为是下载到本地,还能像 Git 那样有历史版本,遇到问题还能回滚);停止、重载、重启等服务操作,则用封装好的命令行,通过 SSH 执行一下。


我的这个想法来自我在技术社区看到有人提问“哪个 Linux 控制面板最安全”,最高票回答是“不安装最安全”。




王者荣耀
2022年6月13日 10:58
我这算不算来过呢?