第四章:产品设计(2.3)PRD写作 – 原型设计(界面线框图)
2.3、原型设计(界面线框图)
当我们逐渐清晰了产品的需求后,并梳理了产品的各个频道及页面,那么这一步就要开始验证这些想法的具体界面表现和方案的可行性了。
原型设计是帮助我们更细致的思考,并做各项需求的评估,同时也是将自己脑海里的想法进行输出的一种方式。通过原型设计后,我们就可以进行产品宣讲了,相比较于抽象的文字描述,原型则更加直观的展现产品的需求,设计和技术人员或者老板也能够更加直观的了解到产品意图。
原型设计是将结构化的需求进行框架化,因此原型也被称为线框图,具体的表现手法有很多种,相关的辅助软件也有很多,例如:Axure RP、Balsamiq Mockups、UIDesigner等等。
当到了原型设计这一步时,已经不仅仅是构思了,我们需要更加深入的了解每个页面上的元素和这些元素的属性。例如按钮元素,我们就需要考虑这个按钮的功能,并且这个功能操作后带给后端和前端的反馈。例如注册会员按钮,用户操作后,第一步逻辑是验证用户输入的信息是否合法,不合法则给出前端反馈;合法则和后端通信验证是否已经存在同样信息,已经存在则给出前端反馈,不存在则进入下一步,注册成功;注册成功后的反馈是跳转页面,还是弹出层提示用户完善资料,这些都是需要更详情的考虑。当然这些更细致的思考是留在需求文档撰写时的,而此时我们需要做的就是把这些元素通过原型表现出来。
原型设计的表现手法主要有三种:手绘原型、灰模原型、交互原型。从工作效率的角度考虑,我非常建议先通过手绘的形式快速在草纸上绘制出产品的原型,推演和讨论方案的可行性。当方案的可行性被验证之后,我们再根据个人习惯或团队要求,通过软件工具进行更深入的设计。
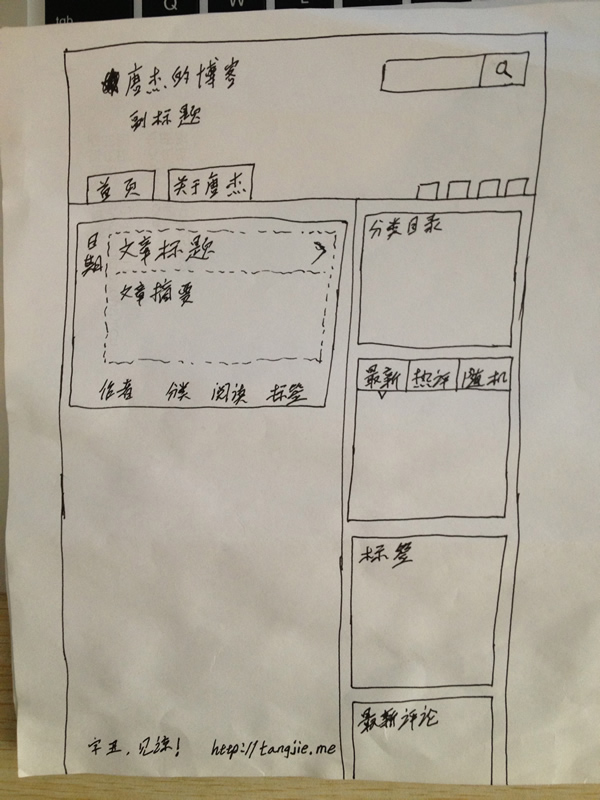
① 手绘原型
因为原型也被称为线框图,因此手绘是最简单直接的方法,也是最快速的表现产品轮廓的手法。

手绘原型在初期验证想法时非常高效,也方便讨论和重构,同时也适合敏捷开发时快速出原型。
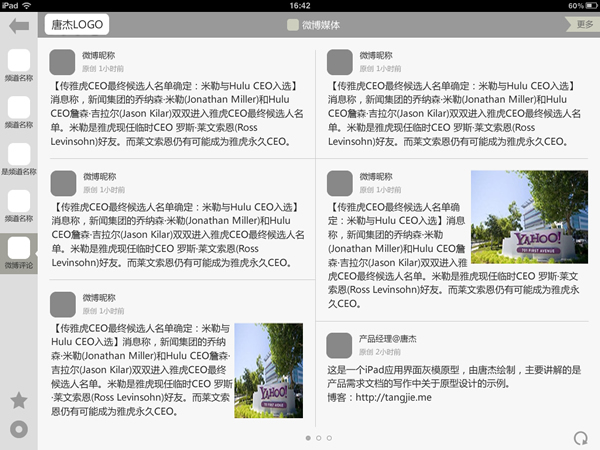
② 灰模原型
灰模原型是由图形设计软件制作而成,最常用的软件是Photoshop和Fireworks,相对手绘原型,灰模更加清晰和整洁,也适用于正式场合的PPT形式宣讲。


灰模原型也可以称之为平面原型,所以如果不会使用图形软件也可以使用Axure RP设计,相比交互原型,灰模原型只是缺少交互效果,仅仅是将产品需求以线框结构的方式展示出来,让产品需求更加规整的直观展现。

③ 交互原型
交互原型是使用原型设计软件完成的原型,常用软件是Axure RP,通常情况交互原型的设计要早于产品需求文档,是产品经理想法推演的重要一步。通过Axure RP之类的交互原型软件制作出来的产品原型,在功能需求和交互需求的表现上,几乎和正式产品是一致的,所以有时交互原型也被称为产品Demo版。
通常情况下交互原型是产品经理与交互设计师共同讨论确定,然后由交互设计师制作,但是绝大多数的公司是没有交互设计师这个职位的,因此这类工作最终是由产品经理来负责的。
—
以上三种方法并不是渐进的流程,而是三种原型设计的方法,具体取决于你的产品需求和团队要求。
对于产品经理来说,原型设计是为了帮助我们细致的考虑方案,并论证方案的可行性,同时也是为了产品宣讲时让听众能够清晰直观的了解产品,避免抽象的语言描述导致听众理解困难和理解偏差。产品原型也是为了确保产品在执行过程中,是按产品经理最初设想的需求和期望完成的,因此产品经理的原型是没有很高的要求的,只要对方能够听懂看懂就可以了,所以使用手绘原型是最高效率的方法。
产品需求文档(PRD文档)系列导读
本文来自《杰出产品经理书》
专题链接:https://tangjie.me/shu(点击专题链接即可查看其他章节文章)




网上购物
2014年10月25日 00:44
不错谢谢分享